
AB

These are three minigames that I created as part of my masters degree in Game Design at Canterbury Christ Church University.
I preface this page by saying, emphatically, that while I had used Unity during the creation of Red Pluto and Shadowblade, it was purely importing and moving assets around the viewport to create the in-game visuals. My prior experience with Unreal Engine was one day back in 2020 when my concept art teacher at Falmouth demonstrated how to use it to create a 3D blockout for designing an asset.
Prior to beginning this project, I had never touched the code of a game engine...partly out of fear that were I to do so I would cause the engine to die and my computer to explode. This led to some interesting complications in development...However! I can now proudly present these three working minigames!
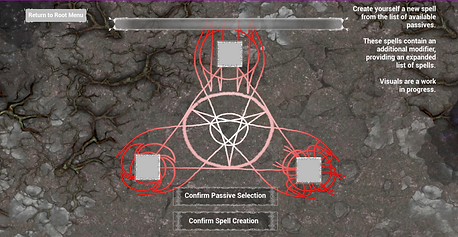
These minigames, as depicted above on the 'Main Menu', take the form of two 'Spellcrafting' games, which increase in complexity from 1 to 2, and a 'Passive Selection', which functions as a level-up screen.
The overarching idea is that these three minigames would be used in a larger overall game, which would have the player unlock new passives from the level-up screen, and then craft their own spells using the passives they unlocked. This would allow players to customise their aesthetics and playstyle to a high degree. While the minigames do not, for now, interact like this, they could in time!

The video showcases the current functionality of these games: it begins on the Main Menu, and Spellcrafting 1 is the first minigame to be selected. Spellcrafting 1 showcases a number of the possible spellcrafting options, and the limitations of being unable to choose the same passive twice, before returning to the Main Menu. Spellcrafting 2 showcases the same, but with the additional limitation/expansion of the third passive, which unlocks a completely different and expansive set of spells (currently depicted by placeholders). Finally, Spell Passive Selection showcases the player's available passives, the traversal around the passives from the chosen starting point, and the limited choices the player possesses (and the ability to reset to regain them).
Spellcrafting 1 & 2

Spellcrafting 1 was the first proper minigame I tackled, after getting to grips with the Unreal blueprints interface while making the Main Menu.
The idea for both spellcrafting minigames was that, upon selecting a 'receptacle' (AKA clicking a button), a menu would be displayed that would allow the players to choose a passive to slot into said receptacle. When they were sure of their choice, they would 'Confirm Passive Selection'. When all receptacles were filled, the player could 'Confirm Spell Creation', and a spell would be created that would be unique to that specific combination.
The first issue that arose was how to get two menus up at once. I had the idea that I could get two widgets to display simultaneously, and if I had the second widget be transparent then it would fit over the top of the existing widget. This indeed turned out as I had hoped, and I added a button to this new widget that would close it when pressed.
However, here I ran into my first major problem. Being so new to Unreal and its blueprints, I had no idea how to get variables in one blueprint to communicate with another blueprint.
As I did not know, I searched for help: 'unreal engine 5 how to get variables to work in multiple blueprints'. The answers that presented themselves across the Unreal Forums and in the official Epic Games Unreal Docs were twofold: creating an 'Interface', or 'Casting.'
The video shows exactly what happened when I attempted to use an interface for button 1, and left button 2 as it was.

And here, I present to you the blueprint I had made for this purpose, and which would've made me tear my hair out if it hadn't already receded away. Having only just grasped the function of the Branch, I thought it was the most reliable node to use for this.

As you might have guessed from the video, and the tone of my writing, this did not, in fact, work. I couldn't figure out why, and I was slightly losing my mind because I didn't understand, so I took to the CCCU Game Design Discord server and pleaded for help.

Salvation came in the form of a gentleman called Mihails, an intellectual fiend and a walking programming language library. After my attempts to verbally explain my code and my problems to him failed, likely due to us both being rather sleep-deprived, and my logic being invariably flawed, I packaged up my code into a .zip file and sent it over to him.
I had been working on this problem for multiple days by this time, scouring tutorials and walkthroughs and forums, and even getting help from other people to search for information that I might've missed. My amazing partner was up until 3am sending me video links to different YouTube channels that might possibly have answers or explanations, and I pulled an all-nighter trying to tweak it.
It took Mihails less than 10 minutes to identify the problem and fix it.
The problem with interfaces is that they only store set 'functions', which can be customised to each blueprint and called upon at any time, but a customised interface remains in that one blueprint. The problem with 'casting' is that, as far as I know, the target for the casting has to be accessible in the playable level as an Actor, and cannot simply be another Widget.
The overall, much bigger and much simpler problem, was that neither were needed to do the job.
Mihails presented this much simpler code to me, and demonstrated that it did exactly what I wanted it to. I shamelessly copied it exactly into my own blueprints, and used it as the bedrock upon which to build the rest.

Having this new, functional code which was directly tailored and relevant to my own project allowed me to understand the logic of Unreal's blueprints much more clearly. Mihails had introduced me to a number of functions that I didn't previously know existed, such as setting one blueprint directly as a variable inside another. This single-handedly gave me more or less everything I needed to know to finish all of the minigames from this point onwards: I had an example I could follow, and follow it I did.

The next major thing to set up was the correlation between the player's choice of passives and the spells that would be created.
This was a mechanic I had played with the idea of for a while, so I already had tables of possible spells written up: however, to stick with the simple proof-of-concept and the lower number of available passives, I wrote up a new table of possible spell combinations, which you can see displayed to the side.
I was actually really rather happy with the ideas: they seemed fun and had the potential to look very cool if physically made in-game, especially given Unreal's rendering capability. However, I did then have to tackle the issue of getting the player's choices set somewhere, and then accurately reading them to generate the correct result.
Fortunately, I had done a little Computer Science at secondary school, and had been taught Python. While the language itself was not helpful, the logic and terminology was: I remembered that a programmer can make 'strings' of text and/or numbers, and then read these strings to identify a specific value. My solution was to take each input the player 'confirmed' and append them into a string: this string would then be read to determine what it said. Whatever value it ultimately ended up being would correspond to a specific spell, which would then be displayed at the top of the screen.
This ended up being a success! The only slight drawback: the method I used was to individually run through each possible result the player could generate. With the exception of repeating the same number, which I did not allow for in this build, the player 's selected passive corresponded to a number between 1 and 9. This meant that to account for each possible combination, of which there are 36, I had to account for them twice. A choice of '1,9' is equivalent to '9,1'...so I did it 72 times.
The video displays the resulting 'slope' of a blueprint. Even now while writing this, I would not be at all surprised if there was a far more efficient route to achieve the result I want. However, I am very pleased indeed with the results.
The result of this blueprint is that I have precise control over exactly what combinations result in what spells. Along with the fact that updating the results to be more visually pleasing is very easy, if tedious, means that I can copy this code into Spellcrafting 2 and it will function just as well. The only difference in the code is Spellcrafting 2's requirement of a third passive.

Functionally for an RPG, however, this means that both minigames combined offer players a potential 108 different spells to create and choose from: 36 from Spellcrafting 1, 72 from Spellcrafting 2. Considering that this is all from a choice between 9 base passives and 2 'modifier' passives, I'm really happy! It's good advertising material to be able to truthfully say 'Over 100 Possible Creations!' Adding additional passives is certainly not impossible: the main downside is just that it would be time-consuming.


Visually, I wanted there to be a clear difference between Spellcrafting 1 and Spellcrafting 2. The idea was that the player would unlock some greater understanding of their spellcrafting as they progress through the game, perhaps after unlocking all the original available passives, and thus would become able to create more intricate spells that they could tailor precisely to their preferred playstyle or aesthetic.
However, I also wanted the visuals to be similar enough that the player would recognise that it was the same spellcrafting system. Even using many assets that I would deem to be 'placeholder', I'm rather happy with the result that I produced. However, with no visual tutorial, I did end up having to rely on a text prompt in the corner, which I would rather not employ in a finished game.
I intend to update the visuals of these two games and the spell passives in the near future: I want the spell passives to have their own unique icons, and to display information about them when the player hovers their mouse over. As it is, the passives being only numbers does not give the player any information about what they are putting into their spell, which is counter-intuitive, to say the least. Now that I actually have a better idea of what I'm doing, I certainly want to continue!
Spell Passive Selection

The Spell Passive Selection screen was the last part of the project to be tackled, as it was mainly based around making the UI look correct. At least, that was the idea.
My idea was that the player would choose a passive as a 'starting point', and from there they would be able to traverse the different passive choices one by one. For example, if the first passive they selected was number 5, they could then choose number 4 or number 6, and so on. Each choice would reduce the number of available points until they had spent them all, whereupon they could confirm or reset.
The method I chose for doing this was to effectively copy the choice number system from the Spell Passive List widget that I had used in the Spellcrafting minigames, and then create a pair of 'Adjacent' values that were 1 greater and 1 smaller than the chosen number. If the player's next choice matched one of those numbers, then they could choose it: otherwise the game will not allow them to select it.
The problem arose from choices number 1 and 8. There are no choices 0 and 10, and the two are beside each other on the UI: a player would expect to be able to choose 1 if they choose 9, and vice versa.


The system of searching for the adjacent numbers would not work. To fix this, I introduced a number of branches that checked to see exactly what the chosen number was: if it was 1 or 9, then the corresponding adjacent numbers were updated to accomodate them. Additionally, if it was the first choice the player made, then the adjacent numbers would not matter, as they had not been set yet.
In contrast to the Spellcrafting minigames, I was able to package up this minigame fairly concisely: the final step for every input is to check how many choices the player has left, and if it is higher than 0, subtract a choice.
My final thoughts about this minigame are that it was much simpler to set up than the previous minigames, but also I had the experience of making the other three to back me up. I really began to understand how to make better quality of life changes, such as highlighting things the player hovered their mouse over, and really sticking to my brief in order to ensure that the player could select passives no matter where they started.
As of writing this, there is still an issue that I have yet to fix: if a player selects passive number 6, for example, and then selects number 5, they have to re-select number 6 before they can select number 7. In other words, there are no issues when the player traverses around the board in one direction, but they cannot currently double back on themselves.
I believe this is an issue I can fix, but it would definitely take more time, as I am still getting used to the power of strings and their functionality in Unreal Engine. My current idea is appending every chosen passive number to a string, and then checking this string to see if it matches the adjacent number of the next choice: as in the previous example, if I chose 7, it would check to see if I had chosen 6. However, I also fully expect this to take a bit more time, and for now the minigames function as proofs of concept if nothing else. I have gone from a complete Unreal Engine noob, to a slightly more experienced noob, and I love it!
I'm not done with making games yet, don't you worry! I will be back on these games and I will make them work!